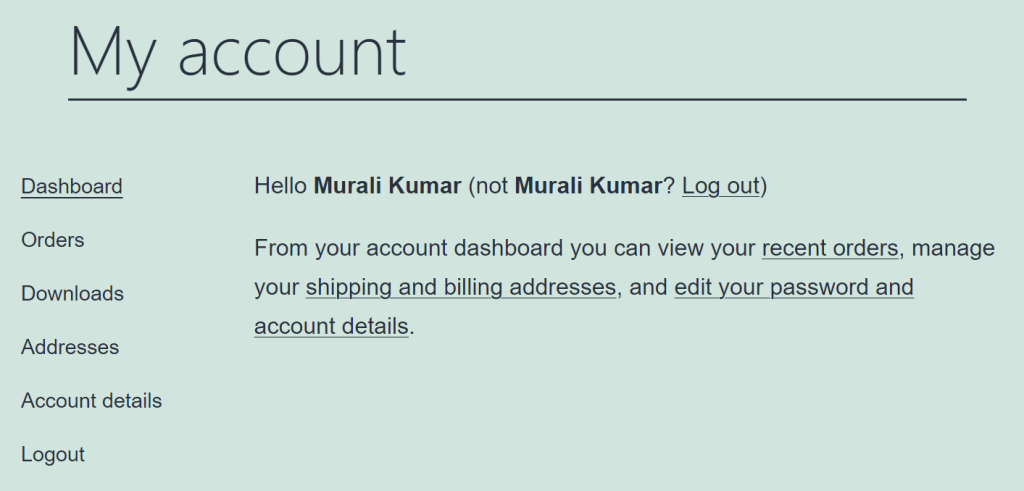
When you install Woocommerce on your website, it will automatically create a My Account page for you. If you visit the My Account Page, you will see a customer account related menu links in it. Check out the screenshot below :

There are scenarios when you may not need some of the links or may want to customize them in the My Account page. Here are three example scenarios :
- If you are selling physical products from your woocommerce based website, you may not need the Downloads URL.
- If you are selling Digital Products, you may not need the Address URL from your My account menu.
- You may want to rename the Dashboard text or add your own custom URL to the My account navigation.
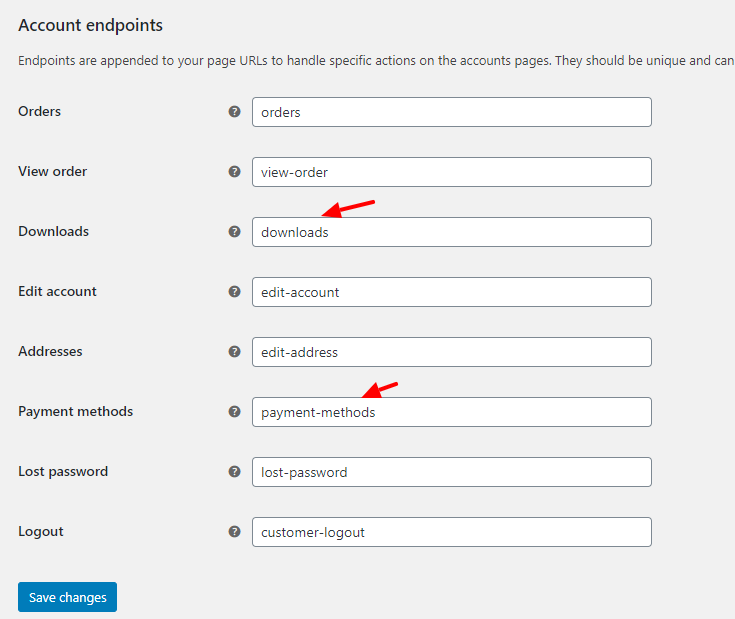
From the woocommerce endpoints section, you can change the slug of the many customer-related pages under my account, like Orders page, View order, Downloads, Edit Account, Address, Payment Methods, Lost password and Log out. First visit the Woocommerce Endpoints settings, you have to visit WooCommerce >> Settings >> Advanced.

Then, scroll down to the Account endpoints section and there you can change many customer accounts related page slug. You can simply remove the slug of Downloads or Payment Methods or Addresses, Log out section and keep it blank to hide it from My Account navigation in the front end.
You can easily customize the My Account menu items by using the woocommerce_account_menu_items filter. Here the code snippet is given below, which you can use to remove Dashboard URL, Orders URL, Downloads URL, Edit Account URL, Payment Methods URL, AddressURL or Log out URL from the My Account menu. Just comment out the one that you don’t want to hide with a double slash ( // ) at the beginning of the line.
/**
Snippet to remove any URL from My Account menu in woocommerce
Source : https://wpboys.com/?p=307
**/
add_filter ( 'woocommerce_account_menu_items', 'wptips_customize_account_menu_items' );
function wptips_customize_account_menu_items( $menu_items ){
//unset( $menu_items['dashboard'] ); // Remove Dashboard from My Account Menu
//unset( $menu_items['orders'] ); // Remove Orders from My Account Menu
unset( $menu_items['downloads'] ); // Remove Downloads from My Account Menu
//unset( $menu_items['edit-account'] ); // Remove Account details from My Account Menu
unset( $menu_items['payment-methods'] ); // Remove Payment Methods from My Account Menu
//unset( $menu_items['edit-address'] ); // Addresses from My Account Menu
//unset( $menu_items['customer-logout'] ); // Remove Logout link from My Account Menu
return $menu_items;
}add_filter ( 'woocommerce_account_menu_items', 'wptips_customize_account_menu_items' );
function wptips_customize_account_menu_items( $menu_items ){
// Chnage the Menu Item name text
$menu_items['dashboard'] = 'My Account'; // Rename "Dasboard" in My Account menu to 'My Account'
$menu_items['orders'] = 'My Orders'; // Rename 'Ordrers' to 'My Orders'
$menu_items['edit-address'] = 'My Addresses'; //Rename 'Addresses' to 'My Addresses'
return $menu_items;
}

// add custom endpoint for My Account menu
add_filter ( 'woocommerce_account_menu_items', 'wptips_customize_account_menu_items' );
function wptips_customize_account_menu_items( $menu_items ){
// Add new Custom URL in My Account Menu
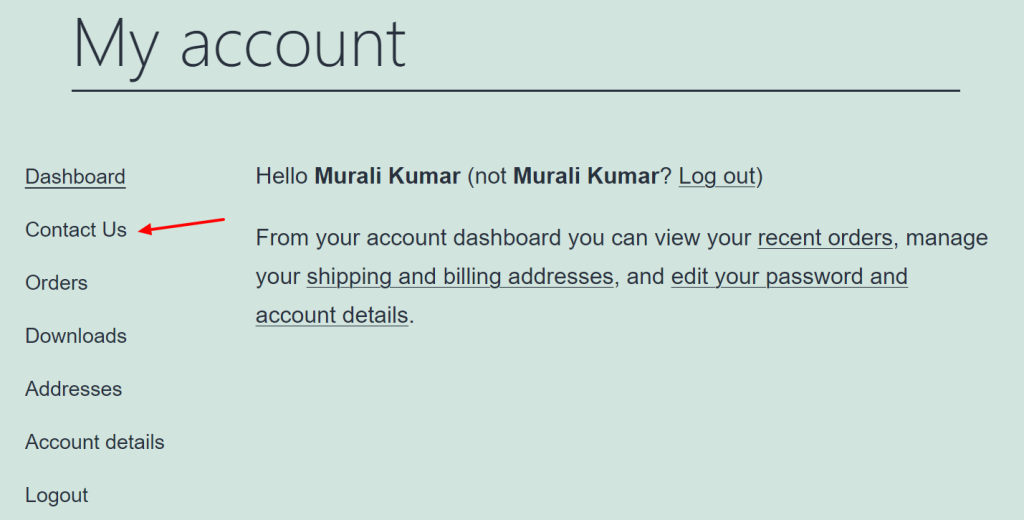
$new_menu_item = array('contact-us'=>'Contact Us'); // Define a new array with cutom URL slug and menu label text
$new_menu_item_position=2; // Define Position at which the New URL has to be inserted
array_splice( $menu_items, ($new_menu_item_position-1), 0, $new_menu_item );
return $menu_items;
}
// point the endpoint to a custom URL
add_filter( 'woocommerce_get_endpoint_url', 'wptips_custom_woo_endpoint', 10, 2 );
function wptips_custom_woo_endpoint( $url, $endpoint ){
if( $endpoint == 'contact-us' ) {
$url = 'https://wpboys.com/contact-me/'; // Your custom URL to add to the My Account menu
}
return $url;
}
Reply here in the comment section with your questions if any.

if i want 2 custom link then how to add on my account dashboard ?
Try repeating the same code again with a different link. Let me know, if you still having any issues.
same issue have you got the result
Hi,
Why is the link going to /0/??
thanks
Where do I have to put the code?
i have same error in my wp 6.0.3 with php 8 when i am creating endpoint i am facing same error :- Why is the link going to /0/??
link is going on http://www.xyz.com/mu-account/o/
insted of my custom domain url
please let me know why and how can i fix this error
Thanks for the tips on the woocommerce endpoints. This is very helpful. I am using the WordPress plugin, Code Snippets https://wordpress.org/plugins/code-snippets/ to manage the code.
You don’t even tell people what file to edit. Fail.
Goes to /0. That is a shame, I hoped this would resolve my issue.