Recently, I had to initialize OneSignal with a custom call and realized that the custom text for prompt was not working. I wanted it to say “No Thanks” instead of the cancel button as per the screenshot below.

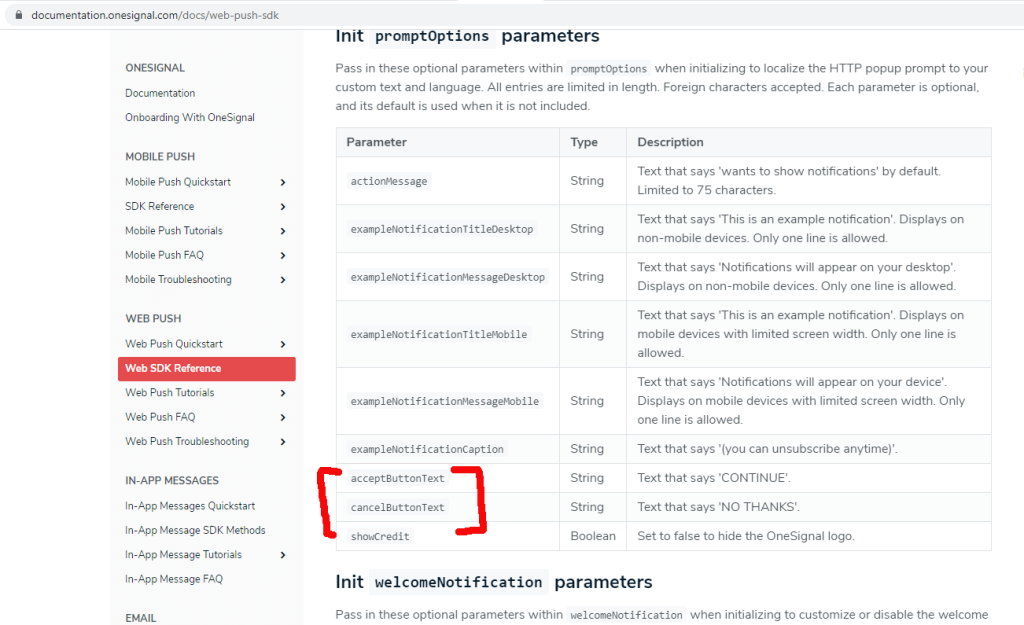
I was using code as per the OneSignal documentation, as per the given screenshot below.

As per the documentation, acceptButtonText can be used to customize the prompt button text for “Accept” and cancelButtonText can be used to customize the button text for “Cancel”. But It never worked for me. So, I tried contacting OneSignal and found out that the information given in the documentation is wrong. We have to use acceptButton and cancelButton instead, and that fixed the issue.
To view the complete code that I used, visit the article: “How to integrate OneSignal with PWA plugin in WordPress” .
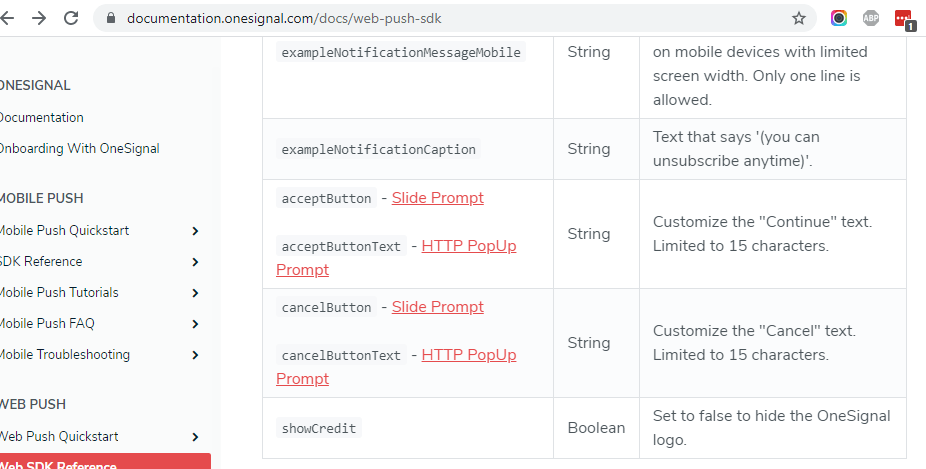
OneSignal has finally updated their documentation at https://documentation.onesignal.com/docs/web-push-sdk , to clarify that acceptButton and cancelButton are for slide prompt and acceptButtonText and cancelButtonText is for HTTP PopUp Prompt.







Leave a comment