If you are using the PWA plugin on your website, you may have to do a few changes to the website to get OneSignal push notifications to work properly.
PWA implementation needs adding a service worker to the site. OneSingal also needs to have service worker implementation so that, it can allow users to subscribe for push notifications. We have to change the service worker scope, keeping the service worker path the same to get OneSignal to work properly.
1) Disable OneSignal initialization
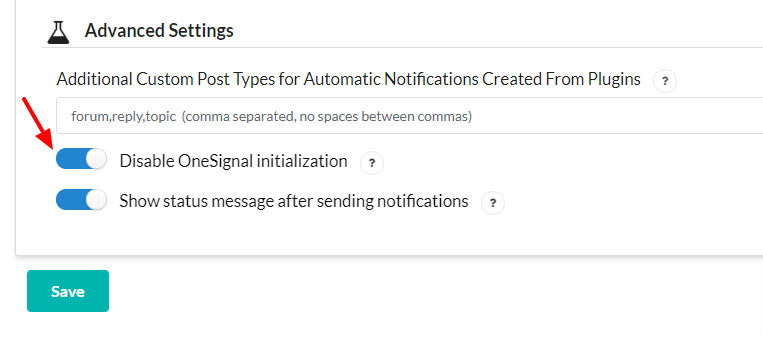
Go to OneSignal setting page called OneSignal Push in your WordPress website admin section and scroll down to Advanced Settings. There, you will have to check the option to Disable OneSignal initialization. Now in the next step, we will have to insert custom JavaScript code, which will do the OneSignal Initialization.

Step 2: You can add the following JavaScript code right before </head>(head tag close), Which initializes the OneSignal and Custom prompt notification.
<script>
window.OneSignal = window.OneSignal || [];
window.OneSignal.push(function() {
OneSignal.SERVICE_WORKER_UPDATER_PATH = "wp-content/plugins/onesignal-free-web-push-notifications/sdk_files/OneSignalSDKUpdaterWorker.js";
OneSignal.SERVICE_WORKER_PATH = "wp-content/plugins/onesignal-free-web-push-notifications/sdk_files/OneSignalSDKWorker.js";
OneSignal.SERVICE_WORKER_PARAM = { scope: "wp-content/plugins/onesignal-free-web-push-notifications/sdk_files/" };
delete window._oneSignalInitOptions.path
window._oneSignalInitOptions.promptOptions = {
slidedown: {
prompts: [
{
type: "push",
autoPrompt: true,
text: {
actionMessage: "Show notifications for latest articles and updates.",
acceptButton: "Allow",
cancelButton: "No Thanks",
},
delay: {
timeDelay: 0,
pageViews: 0,
}
}
]
}
}
window.OneSignal.init(window._oneSignalInitOptions);
});
</script> note : The above code had acceptButtonText and cancelButtonText as per referenced from the documentation of onesignal website at the time of writing. But after communicating with OneSignal, I finally got it corrected. The actual variables to customize OneSignal notification prompt is acceptButton and cancelButton. The code was updated on 29th August, 2021.

It’s work for amp?