You can use EWWW Image Optimizer plugin to serve WebP images on your website. But you will have to implement some Nginx configurations in your RunCloud server to be able to achieve it. Follow the instructions below.
- Select your server and go to the Web Application page that you want to implement the WebP configuration to. Now go to NGINX Config section and click Create Config button to add new configuration.

2. Now, we have to add two configuration blocks. The first one is a map directive to http config and to add this click on Create Config and select “I want to write my own config” and then, select “location.http” under Type dropdown. Then, give the file a name and add the Nginx map code given below.
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
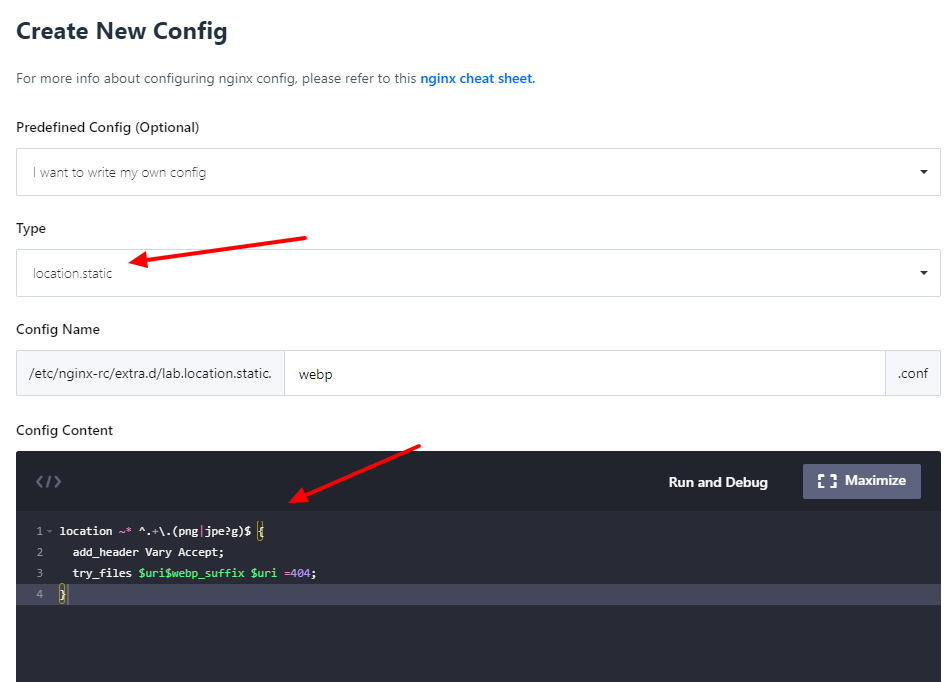
3. Now, we have to add a location block to handle PNG and JPG images that might have WebP versions available on the server. Now, click on Create Config again and this time select type as “location.static” because the image files are static files, and it includes it in the server block only.

Next, give it a name and add the following code.
location ~* ^.+\.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}That’s it, now you have to make sure that you have EWWW Image Optimizer or any other WebP conversion plugin set up on the site and for every JPG or PNG file, you have its WebP version of the file available in the same directory.
Feel free to ask any questions in the comment section. I would be very happy to help you. If you are looking for professional help with improving the speed of your website, then visit WordPress Speed Optimization Service by wpboys.
Note: you can view EWWW Image Optimizer plugin documentation in this URL to know more about Nginx configuration set up https://docs.ewww.io/article/16-ewww-io-and-webp-images





Gustavo
Hello Kumar,
Thanks for your tutorial !
I’m working with ShortPixel and, like you said, I added the 2 NGINX Type (location.http & location.static) in RunCloud, restarted NGINX but still, doesn’t work…
However, when I enable WP Rocket “WebP Addon” option, then images are properly served in WebP; but what I want is not to use it, as I’m using Perfmatters.
Do you have any experience with this plugin, to share, please?
Many thanks in advance !